Publica tu historia interactiva en línea con Raspberry y Inform7

Es posible que ya seas aficionado a las aventuras conversacionales, o quizá acabes de escuchar el término por primera vez. En cualquier caso, seguramente estas interesado por saber que es posible tener tu propia historia de texto en línea en tu propia página web. Si quieres saber cómo, sigue leyendo.
Qué son las aventuras conversacionales
La aventuras conversacionales, o ficción interactiva (IF, de interactive fiction, en inglés) son aventuras de texto puro en el que el juego te describe la situación y tú, como personaje principal, avanzas la historia interactuando con los personajes y objetos del juego, utilizando verbos como «ir hacia el norte», «coger X», «lanzar X a Y», «preguntar a A sobre Z», etc.
Normalmente son aventuras basadas en resolver rompecabezas, al estilo de las aventuras gráficas que seguramente conozcas. En todo caso se trata de una manera interesante de interactuar con una historia y una que da mucho juego a la hora de ser creativos.
Qué es Inform7
Inform7 es un sistema de creación de estas aventuras. Incluye un entorno de desarrollo en el que podrás «programar» tus aventuras utilizando el lenguaje propio de Inform7. He puesto «programar» entre comillas porque se trata de unos de los lenguajes de programación más especiales que existen: está estructurado como si se tratase de inglés normal, haciendo que el código sea muy inteligible, perfecto para aquellos que sepan inglés pero no programar. Aunque no te interese mucho la ficción interactiva, recomiendo encarecidamente echarle un vistazo a este lenguaje de programación, únicamente por curiosidad y ver los límites de la programación en lenguaje natural. A continuación pongo un enlace al «libro de recetas» de Inform7:

Puedes bajarte la última versión del entorno de desarrollo en este enlace, a día de hoy. Sin embargo, merece la pena ver si ha salido una versión más nueva en la página oficial:

Compilar para página web
Siempre puedes jugar en local con tu historia, pero nos interesa subirla a una página web para poder compartirla con el mundo. Para esto, debes tener una página web en funcionamiento, para aprender cómo hacer esto, puedes visitar mi tutorial al respecto en el siguiente enlace:

Si no te interesa tener tu propio dominio, siempre puedes acceder a tu página abriendo el puerto 80 de tu enrutador (consulta el tutorial mencionado arriba) y estableciendo un dominio gratuito con DuckDNS. Hemos visto cómo hacer esto en nuestro tutorial sobre Pihole:

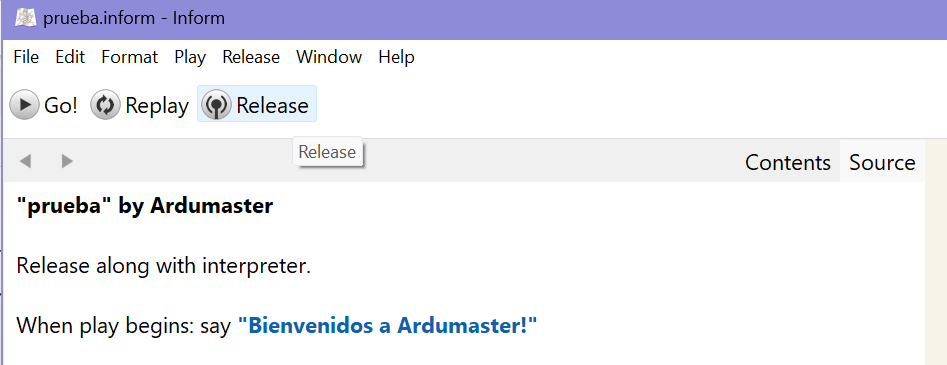
Compilar para página web es muy sencillo, basta con añadir el siguiente comando en el archivo de historia:
Release along with interpreter.Que por defecto utilizará el intérprete Parchment, y hacer clic en Release para compilar el resultado:

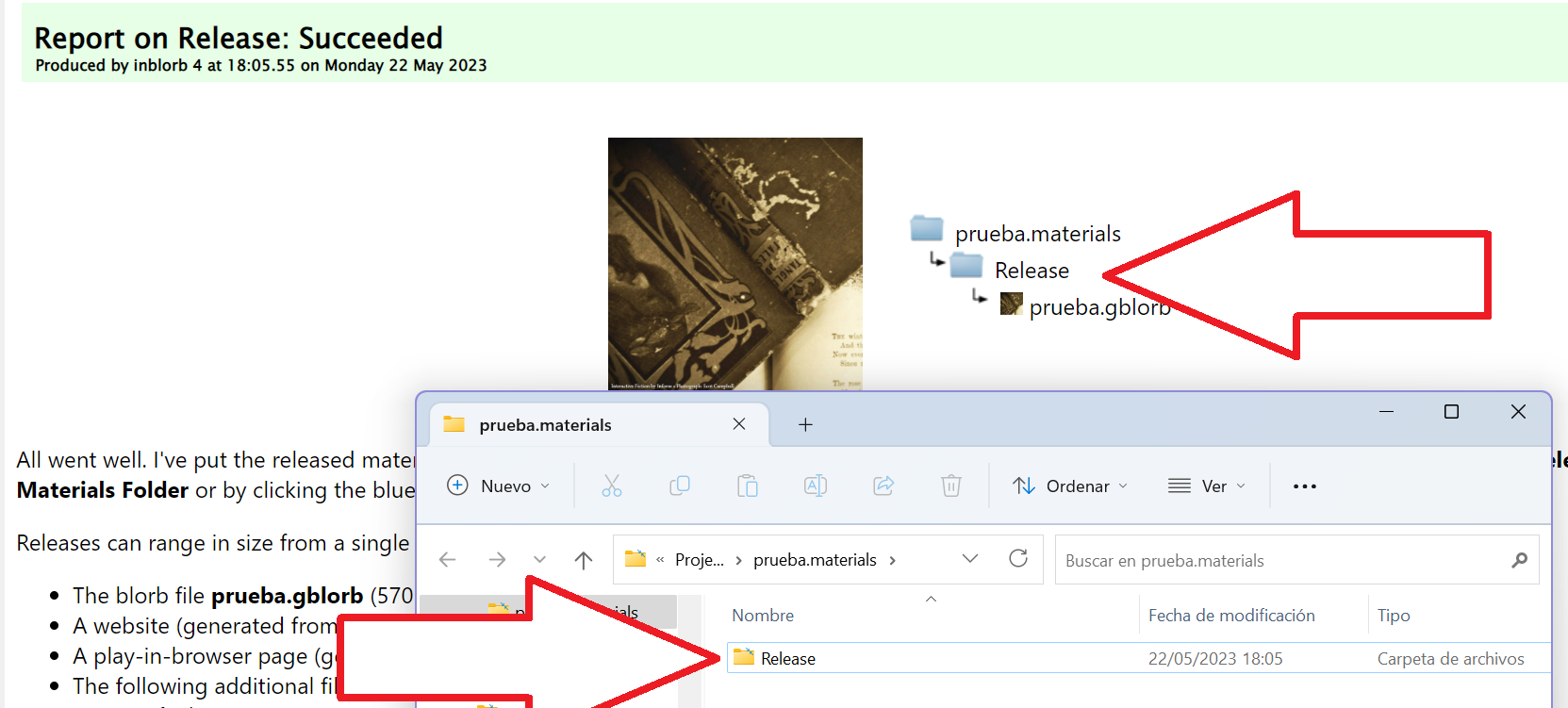
Entonces haz clic en la carpeta azul llamada Release para que se abra en el explorador de archivos. Esta carpeta Release es la que debes copiar a tu página web:

Subir los archivos al servidor
Dependiendo de dónde y cómo hayas escrito tu historia, será más o menos fácil subirla a tu servidor. Yo he trabajado en Windows, pues el entorno de desarrollo parece ser más estable, y he movido los archivos a mi Raspberry mediante «Samba». Si has escrito tu historia en la misma Raspberry, será cuestión de mover la carpeta a una carpeta de tu página web. Si lo has hecho en otro ordenador Linux, con el comando scp puedes copiar los archivos fácilmente:
ardumaster@little-monkey:/NAS/NAS1$ scp -r Release [email protected]:/home/ardumaster/Release
style.css 100% 6854 182.5KB/s 00:00
DefaultCover.jpg 100% 89KB 2.7MB/s 00:00
Small Cover.jpg 100% 29KB 1.5MB/s 00:00
test.gblorb 100% 582KB 3.2MB/s 00:00
zvm.js 100% 42KB 2.0MB/s 00:00
parchment.css 100% 5419 383.5KB/s 00:00
waiting.gif 100% 34KB 1.3MB/s 00:00
ie.js 100% 201 20.9KB/s 00:00
main.js 100% 155KB 2.9MB/s 00:00
jquery.min.js 100% 87KB 2.8MB/s 00:00
test.gblorb.js 100% 657KB 5.4MB/s 00:00
quixe.js 100% 102KB 3.2MB/s 00:00
resourcemap.js 100% 1125 120.4KB/s 00:00
index.html 100% 1881 332.5KB/s 00:00
play.html 100% 1553 275.2KB/s 00:00Si utilizas este último método, recuerda cambiar ardumaster por tu usuario y la dirección a donde quieras copiar a la correcta para ti.
Coloca esta carpeta en algún sitio bajo la estructura de carpetas de tu página web:
ardumaster@little-monkey:/var/www/test.com $ tree
.
└── html
├── index.html
└── Release
├── DefaultCover.jpg
├── index.html
├── interpreter
│ ├── ie.js
│ ├── jquery.min.js
│ ├── main.js
│ ├── parchment.css
│ ├── quixe.js
│ ├── resourcemap.js
│ ├── test.gblorb.js
│ ├── waiting.gif
│ └── zvm.js
├── play.html
├── Small Cover.jpg
├── style.css
└── test.gblorb
3 directories, 16 files
Finalmente, basta con enlazar a index.html:
<html>
<head>
<title>Tu propia pagina web!</title>
</head>
<body>
<h1>Bienvenido a tu propia pagina web!</h1>
<p>Tienes miles de posibilidades al alcance de la mano!</p>
<p>Accede a mi historia <a href=Release/index.html>aqui</a>
</body>
</html>Para poder navegar hasta tu historia interactiva online.
Conclusiones
Ya podemos ver nuestra historia interactiva en línea y ver como es la recepción. ¡No olvides compartir el enlace a tu historia en los comentarios!